昨年来「窓辺のカフカちゃんズ」など自律分散協調型の作品をMonacaで開発しています。ただし、WEB系テクノロジーがイマイチ得意じゃないので、ProcessingのJavaScript版であるp5.jsを使ってお気楽コーディングでお茶を濁す魂胆だったりします。
ところが、p5.js自体は問題なく動作するものの、そのサウンド拡張ライブラリであるp5.sound.jsが不安定で、しばしば悩まされます。以前はソースコードに手を入れて無理やり動かしたこともあったほど。そして、最近のトラブルは、index.htmlでコンポーネントを指定すれば正常動作するのに対して、Monacaのコンポーネント管理を使うとp5自体が動作しないという謎現象でした。
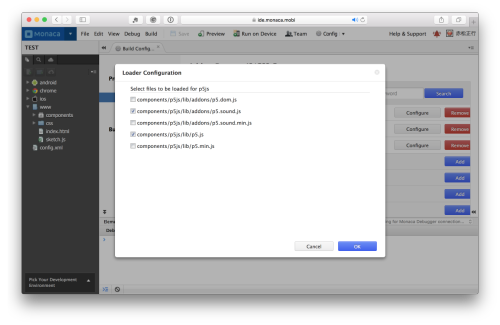
このコンポーネント管理では、利用したいコンポーネントを検索して選択すると、現在のプロジェクトにインストールされるので、下図のようなローダーで利用したいjsファイルにチェックを入れます。この時、表示されている順番(パスのアルファベット順)にファイルが読み込まれるそうです。この場合は最初にp5.sound.jsが読み込まれ、次にp5.jsが読み込まれます。
ところが、p5ではp5.jsが大元と言うか親クラスなので、p5.sound.jsよりも先にp5.jsが読み込まれる必要があります。つまり、Monacaのローダーでは逆の順番で読み込まれるので、p5が正しく動作しなかったわけです。ロード順を指定できると良いのですが、現在のMonacaにはそのような機能がありません。
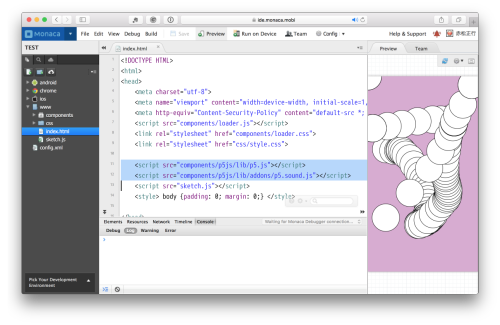
そこで、この問題を解決するには、Monacaのコンポーネント管理でインストールしたファイルの読み込みは、ローダーで指定せずに(ローダーではチェックを入れずに)index.htmlのscriptタグで指定します。はい、これでOK!
上記の解決策は試行錯誤して見つけていたのですが、釈然としないためにMonacaの開発元に問い合わせたところ、丁寧にローダの仕組みを解説していただいて理解に至りました。このためにサポート・チケットを1枚消費したのは良い勉強ですね(笑)。