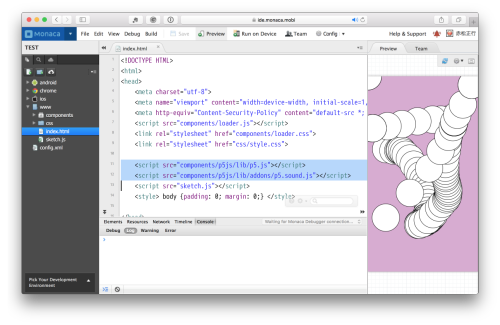
(最終的な作品はMacのSafariなどでWEBページで確認できる)
Anthropicの生成AI、Claude 3.5 Sonnet + Artifactsに以下のプロンプトを投げた。
メディア・アート作品「Sonic Bloom: デジタル共生庭園」(https://akamatsu.org/ai/SonicBloom/)と現代音楽作品「量子の囁き – Quantum Whispers」(https://akamatsu.org/ai/QuantumWhispers/)を融合して、WEBブラウザで実行できるマルチメディア作品を作ってください。コンセプチュアルな作品背景を含めた説明文とイカしたタイトルも合わせてお願いします。そして、プログラム・コードを生成してプレビューできるようにしてください。
その結果は以下の通り。
はい、WEBブラウザで実行できるインタラクティブなマルチメディア作品を作成いたします。「Sonic Bloom」と「量子の囁き」の要素を融合させた新しい作品のコンセプトを考えてみましょう。
タイトル: 「量子の庭 – Quantum Garden」
コンセプト: 「量子の庭 – Quantum Garden」は、デジタルと自然、量子力学と生態系の融合を探求する没入型のインタラクティブ作品です。この作品では、観察者の存在が量子の世界と自然界の両方に影響を与えるという概念を視覚化し、聴覚化します。
ユーザーはマウスやタッチ操作を通じて、画面上に表示される抽象的な「量子の花」と相互作用します。これらの花は、量子の重ね合わせ状態を表現しており、観察されるまでは確定した形や色を持ちません。ユーザーが花に近づくと、量子の波動関数の崩壊のように、花は特定の状態に収束し、同時に独特の音を奏でます。
この音は「量子の囁き」から着想を得た、量子ノイズを基にした音響で、花の状態や位置によって変化します。複数の花が近接すると、量子もつれのように音が干渉し合い、複雑な和音を生成します。
背景には常に微かな環境音が流れ、量子の揺らぎと自然界のアンビエントサウンドが融合した音響空間を作り出します。時間の経過とともに、花は成長したり、新しい花が芽吹いたりと、生態系のダイナミクスを模倣します。
この作品は、量子力学の不確定性原理と観測の影響、生態系の相互依存性、そしてデジタル技術と自然界の共生関係を探求します。ユーザーは、この量子の庭の共創者となり、その存在自体が作品の一部となることで、人間と自然、ミクロとマクロの世界の繋がりを体験することができます。
それでは、このコンセプトに基づいたWEBブラウザで動作するプログラムを作成しましょう。
このHTMLファイルには、p5.jsを使用した視覚要素とTone.jsを使用した音響要素が含まれています。主な機能は以下の通りです:
- 「量子の花」が画面上にランダムに生成されます。
- 各花は、観測されるまで色と大きさが常に変化し続けます(量子の重ね合わせ状態を表現)。
- マウスカーソルが花に近づくと、花は特定の状態に「崩壊」し、同時に音を発します。
- 音は花のサイズに応じて変化し、近さに応じて音量が変わります。
- 背景には常にピンクノイズが流れており、量子の揺らぎを表現しています。
- 時間とともに新しい花が自動的に生成され、動的な環境を作り出します。
この作品をブラウザで実行すると、ユーザーは画面上を動き回ることで「量子の庭」と相互作用し、視覚的・聴覚的な体験をすることができます。マウスの動きによって花の状態が変化し、それに応じて音が生成されることで、量子力学の観測による影響と、デジタルと自然の融合を体験できます。
プレビューするには、このHTMLコードをローカルファイルとして保存し、ウェブブラウザで開いてください。ただし、セキュリティ設定によってはローカルファイルでの音声再生が制限される場合があるため、ローカルサーバーを使用して実行することをお勧めします。
この作品をさらに発展させるアイデアがあれば、お聞かせください。例えば、花の形状をより複雑にしたり、ユーザーの操作に応じて背景が変化するようにしたりすることもできます。
生成されたコードは実行できるものの、少し操作するとエラーになるので修正を求めた。
以下のエラーが発生しました。対応してください。
p5.js says: map() was expecting Number for the fourth parameter, received string instead. (on line 86 in index.html
Error: Invalid argument(s) to setValueAtTime: “NaNC4”, 9.863990929705215
その結果は以下の通り。
申し訳ありません。エラーが発生してしまいました。問題を修正いたします。エラーの原因は、数値型を期待する箇所で文字列型が使用されていることです。特に
map()関数と音符の生成部分を修正する必要があります。修正したコードを提供いたします。
主な修正点は以下の通りです:
interactメソッド内の音の生成部分を変更しました。以前は文字列で音符を指定していましたが、数値型の周波数を使用するように変更しました。map()関数を使用して、花のサイズ(20から50)を周波数(261.63 Hz から 523.25 Hz、つまりC4からC5)にマッピングしています。これにより、花のサイズに応じて音の高さが変化します。synth.triggerAttackRelease()に渡す値を数値型の周波数に変更しました。これらの修正により、先ほど報告されたエラーが解消されるはずです。花のサイズに応じて音の高さが変化し、マウスとの距離に応じて音量が変化します。
この修正版のコードをHTMLファイルとして保存し、ウェブブラウザで開いてください。エラーが解消され、インタラクティブな「量子の庭」が正しく機能するはずです。
さらなる改善や機能の追加がございましたら、お知らせください。例えば、より複雑な音響効果の追加や、視覚的な要素の強化などが考えられます。
生成されたコードはローカルでは問題なく実行できるようであった。しかし、WEBサーバにアップロードするとエラーが発生する。そこで再度修正を求めた。
以下のエラーが発生しました。対応してください。
Error: Start time must be strictly greater than previous start time
その結果は以下の通り。
申し訳ありません。新たなエラーが発生してしまいました。このエラーは、Tone.jsの音声生成において、連続した音のトリガーのタイミングに関する問題を示しています。これを解決するために、音の生成方法を少し変更する必要があります。
以下に、この問題を解決するための修正版コードを提供します。
主な修正点は以下の通りです:
- 個別のシンセサイザーの代わりに、
Tone.PolySynthを使用して単一のポリフォニックシンセサイザーを作成しました。これにより、複数の音を同時に鳴らすことができます。QuantumFlowerクラスにlastPlayedTimeプロパティを追加し、音の生成に時間間隔を設けました。これにより、音が連続して生成されることを防ぎ、「Start time must be strictly greater than previous start time」エラーを回避します。interactメソッド内で、現在の時間と最後に音を鳴らした時間を比較し、一定の間隔(この場合は100ミリ秒)が経過した場合にのみ新しい音を生成するようにしました。synth.triggerAttackReleaseの呼び出し方を少し変更し、音の長さを’16n’(16分音符)に短くし、ボリュームを0.5に設定しました。これらの修正により、先ほど報告されたエラーが解消され、スムーズな音の生成が可能になるはずです。同時に、インタラクションの反応性も向上しています。
この修正版のコードをHTMLファイルとして保存し、ウェブブラウザで開いてください。エラーが解消され、インタラクティブな「量子の庭」が正しく機能するはずです。
さらなる改善や機能の追加がございましたら、お知らせください。例えば、より複雑な音響効果の追加や、視覚的な要素の強化、あるいは花の動きや相互作用のパターンの変更などが考えられます。
これでエラーが発生せずに実行できるようになった。しかし、ClaudeのPreviewやWEBサーバでは音が鳴らないので改善と求めた。
生成されたコードをindex.htmlとして保存し、WEBブラウザで開くと音が鳴ります。しかし、WEBサーバにアップロードすると音が鳴りません。ClaudeのPreviewでも音が鳴りません。改善してください。
その結果は以下の通り。
ご指摘ありがとうございます。Webサーバーにアップロードした場合やClaudeのPreviewで音が鳴らない問題は、おそらくブラウザの自動再生ポリシーが原因です。多くのブラウザは、ユーザーインタラクションなしに音声を自動再生することを制限しています。
この問題を解決するために、ユーザーのインタラクションを待ってから音声を初期化する方法を実装しましょう。以下に、この問題に対処した改善版のコードを提供します。
主な修正点は以下の通りです:
- ページ中央に「庭園を開く」ボタンを追加しました。このボタンがユーザーインタラクションのトリガーとなります。
startAudio関数を追加しました。この関数は、ボタンがクリックされたときに呼び出され、Tone.jsのオーディオコンテキストを開始し、音声関連のコンポーネントを初期化します。setup関数内で、スタートボタンのイベントリスナーを設定しています。startedフラグを導入し、音声が初期化された後にのみ、花のアニメーションと相互作用を開始するようにしました。QuantumFlowerクラスのinteractメソッド内で、シンセサイザーが初期化されているかチェックを行い、初期化されていない場合は音を鳴らさないようにしました。これらの修正により、ユーザーが「庭園を開く」ボタンをクリックするまで音声が初期化されないようになりました。これにより、ブラウザの自動再生ポリシーに対応し、Webサーバーにアップロードした場合やClaudeのPreviewでも正しく動作するはずです。
この修正版のコードをHTMLファイルとして保存し、Webサーバーにアップロードしてテストしてください。ページを開いた後、「庭園を開く」ボタンをクリックすることで、インタラクティブな「量子の庭」が音声付きで機能するはずです。
さらなる改善や機能の追加がございましたら、お知らせください。例えば、ビジュアル面の強化や、より複雑な音響効果の追加などが考えられます。
このようにして生成された作品ではピンク・ノイズが流れ、黒い画面に色とりどりの円が大きくなったり、小さくなったりしている。マウス・ポインタが円に重なると音が鳴るようになっている。なお、iPhoneなどではマウス・ポインタが存在しないので、MacのSafariなどでWEBページで確認して欲しい。
以上は、今朝起き掛けに思いついて取り組んだ。最初のプロンプトの作成に4分、テキストとコードの生成に1分かかったのはこれまでと同じ。しかし、その後のエラーの発見と修正に1時間ほどかかっている。そして本記事の作成は30分ほどであった。