間もなく(おそらく)出荷される雰囲気メガネでは、独自のアプリケーション開発のためにSDKが提供されます。これはObjective-CまたはSwiftというプログラミング言語を用いる本格的なものなので、もう少しお手軽な方法としてMIDIとOSCを用意しています。OSC(OpenSound Control)はMaxなどで簡単に扱えますし、MIDIなら鍵盤を弾いたり、ツマミをグリグリするだけです。
MIDIやOSCをサポートしているウェアラブル・デバイスやモノのインターネットと呼ばれる製品は珍しいと思いますが、これこそが雰囲気メガネの特徴のひとつですね。そこで、ここでは一足早く雰囲気メガネのMIDIとOSCのプロトコル【暫定版】を説明します。正式なドキュメントは開発者向けサイトで公開されるはずです。
雰囲気メガネでのMIDI/OSC
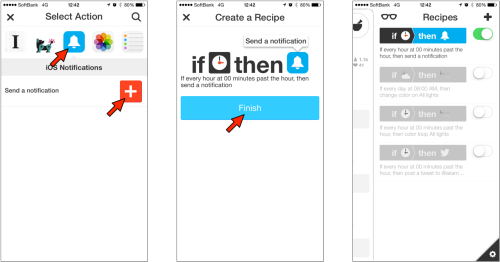
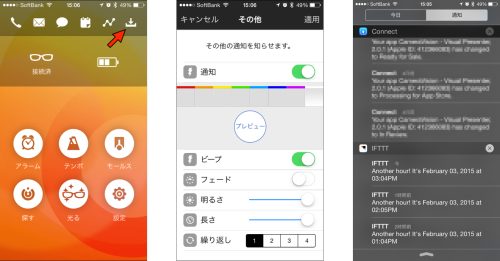
MIDIもOSCも雰囲気メガネのiOSアプリに対してデータを送り、アプリは雰囲気メガネとリンクされている必要があります。つまり、雰囲気メガネ・アプリがMIDIやOSCと雰囲気メガネとの中継役になるわけです。雰囲気メガネ・アプリでは設定ボタンからMIDI/OSC画面を開いて設定を行い、この画面でのみMIDIやOSCを受け取るようになっています。

雰囲気メガネのMIDIプロトコル
MIDIに関しては、MIDI/OSC画面でMIDIスイッチをオンにするだけで、それ以外の設定はありません。MIDIのすべての経路を受け入れて、すべてのMIDIチャンネルを受け付けます。CoreMIDIに対応していればネットワークMIDIでもバーチャルMIDIでも構わないし、物理的なMIDIインターフェースでも構いません。最近登場したMIDI Over Bluetooth LEも制約があるようですが一応動作しました。何らかのMIDIメッセージを受け取ると、MIDIスイッチの左横にある小さな丸が点滅します。

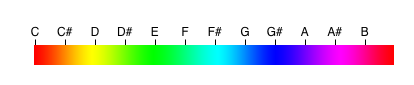
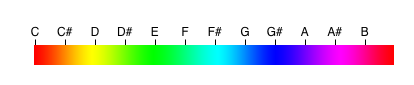
MIDIメッセージでは、まず、もっともポピュラーなノート・オンおよびノート・オフ・メッセージに対応しています。MIDI鍵盤を弾けば雰囲気メガネがピカピカと色とりどりに光るわけです。雰囲気メガネの紹介ビデオでもグランド・ピアノを弾いているシーンがありましたね(気分はディスクラビア)。この場合は、ノート・ナンバーを色相として扱い、どのオクターブでもド(C)が赤色で12半音で色環を一周する割当になります。ベロシティは明度の指定で、最大値である127なら最も明るく光り、数値が小さいと弱い光りとなり、0なら光りが消えます。強く(速く)鍵盤を叩くほど明るく光り、鍵盤から指を離せば光りが消えるわけですね。ノート・オフ・メッセージはどのような値でも光りが消えます。
MIDIノート・オン・メッセージ
ノート・ナンバー:色相(図参照)
ベロシティ:明度(0:消灯〜127:最も明るい)

MIDIノート・オフ・メッセージ
消灯
ノート・オンとノート・オフでは色相と明度しか指定できないので、彩度はコントロール・チェンジの1番で指定します。これはモジュレーションなので、多くのMIDIキーボードでは鍵盤の左横にあるホイールやレバーを動かせば彩度が変わります。ただし、コントロール値がゼロの時に彩度が最大で色がはっきりし、値が大きくなるにつれて彩度が下がって白っぽくなります。モジュレーションを上げて「白熱」した演奏になるわけです。
MIDIコントロール・チェンジ
コントロール・ナンバー1(モジュレーション):彩度(0:彩度最大〜127:彩度最小)
指定した色に変化する遷移時間はコントロール・チェンジの5番と56番で設定できます。コントロール・チェンジの5番はポルタメント・タイム、同じく65番はポルタメント・スイッチですから、それっぽいですよね。コントロール・チェンジ5番の値が0であれば遷移時間は0秒、127であれば4秒とリニアに変化します。コントロール・チェンジ65番の値が0から63までなら遷移は無効、64から127までなら遷移が有効になります。
MIDIコントロール・チェンジ
コントロール・ナンバー5(ポルタメント・タイム):遷移時間(0:0.0秒〜127:4.0秒)
コントロール・ナンバー65(ポルタメント・スイッチ):遷移設定(0〜63:有効、64〜127:無効)
さらに、コントロール・チェンジの16番、17番、18番を使ってHSB形式で光りを設定することもできます。これらは汎用操作子の1番から3番で、汎用だから何でも良いでしょうってことです。
MIDIコントロール・チェンジ
コントロール・ナンバー16(汎用操作子1):色相(0:最小〜127:最大)
コントロール・ナンバー17(汎用操作子2):彩度(0:最小〜127:最大)
コントロール・ナンバー18(汎用操作子3):明度(0:最小〜127:最大)
遷移時間の設定以外は、どのMIDIメッセージを受け取っても、ただちに雰囲気メガネの色が変わります。これは、できるだけ簡単に、まさに演奏するように雰囲気メガネをコントロールしたいとの意図です。しかし、逆に言えば効率的ではありませんし、MIDIでは左右個別に色を設定することはできません。より柔軟なコントロールにはOSCをお勧めします。
雰囲気メガネのOSCプロトコル
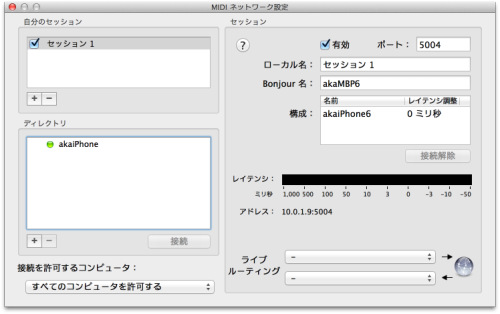
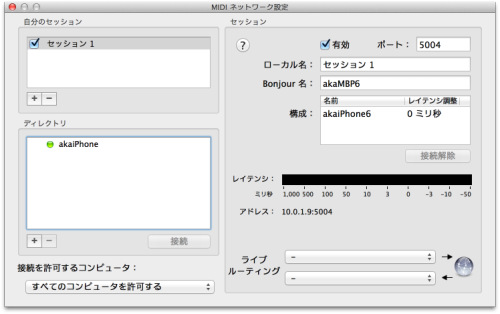
OSCを利用する場合は、送信するMacやiPhoneと雰囲気メガネ・アプリが動作しているiPhoneとを同じWi-Fiネットワークに繋ぎます。OSCの受信ポート番号はデフォルトで2061で、どこかで聞いたような数値ですが、任意のポート番号に変更しても構いません。雰囲気メガネ・アプリが動作しているiPhoneのIPアドレスが表示されているので、送信元からはこのIPアドレスに対して設定したポート番号でOSCパケットを送ります。OSCのスイッチをオンし、何らかのOSCパケットを受信すれば、スイッチの左横の小さな丸が点滅するはずです。
OSCパケットのフォーマットは以下の通りで、/fun-iki/performというアドレスに続けて7つの数値を与えます。最初の3つの数値は左側レンズの色をHSB形式で指定し、いずれも0.0から1.0までの範囲の実数です。続く3つの数値は右側レンズの色です。最後の数値は指定した色に変化する遷移時間を秒数で指定します。遷移時間として指定できる有効な数値の範囲は0.0秒から655.34秒で、分解能は0.01秒です。
/fun-iki/perform <左色相> <左彩度> <左明度> <右色相> <右彩度> <右明度> <遷移時間>
例えば、次のパケットを送ると、左側は明るい赤色に、右側は暗めの青色にすぐに変わります。
/fun-iki/perform 0.0 1.0 1.0 0.666 1.0 0.5 0.0
そして、次のパケットと送ると、両側のレンズの光りが2秒かけてゆっくり消えます。
/fun-iki/perform 0.0 0.0 0.0 0.0 0.0 0.0 2.0
ちなみに、OSCでは実数を使って細かく制御できるように思えますが、しかし、高い精度は期待しないでください。iPhoneなどのディスプレイに比べると、雰囲気メガネのカラーLEDの色域や精度は広くないですからね。また、データを送ってから色の変化が始るまでの時間的な遅れや、単位時間あたりに送れるデータ量の制限もあります。演奏するように雰囲気メガネをコントロールしたいものの、大量のデータを送ればパケ詰まりになります。このような制限はMIDIでも同じで、実際にデータを送って光り方を確かめながら制作していただけると良いかと思います。